Polanoidal Shot of the Day
Posted by vonnagy on Jan 19 2024
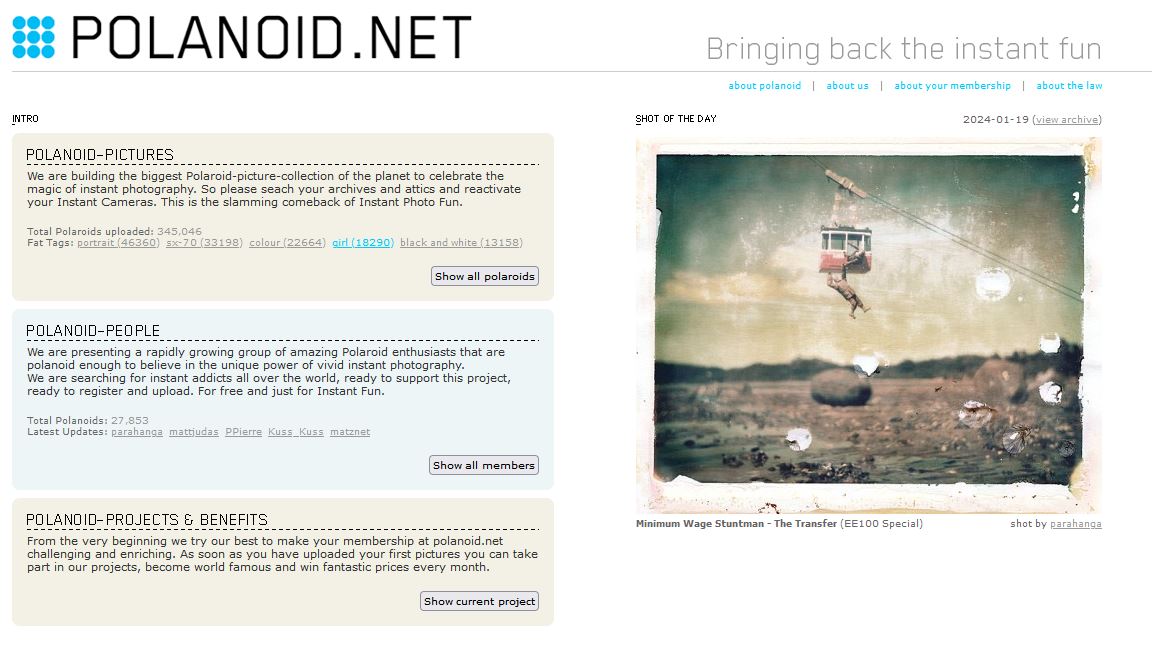
So once again, I shot I took almost 15 years made it to the front page of the Polanoid website. I wonder how long Polanoid.net will remain online before it will disappear forever. Today there was a post on hackernews linking to a million ways to die on the web. Based on that, I think the Polanoid will go out with a whimper, perhaps by disclaimer, abandonment (which it already mostly is), or personal issues. I only go to this site when one of my old photos makes the front page. Newer photos have no chance to make due to an outdated algorithm they use.
One day that will happen to this site. I still get the occasional SEO plea for place links on some old posts, and even cheeky offers to buy the domain to be used to spam. That’s just the way the web is evolved to. I don’t have an audience anymore, but at the same time, I won’t let the domain fall to lowest common denominator of web scum these. It’ll just go away quietly.
Perhaps Polanoid will also away quietly. One day I’ll look at my last few posts and see I haven’t gotten a shot of the day from Polanoid in a year or so. Out nostalgia’s sake, I’ll check the domain and see that its not longer there. Maybe sometime in the future, someone will have recovered their favourites/bookmarks from an old Windows 7 backup. They click to my website, and its no longer up.
That’s just fine with me. Its been a good run.